Modificar el aspecto visual de un <select> es bastante más complejo de lo que parecería en una primera instancia, el principal problema fue siempre la compatibilidad con los navegadores más antiguos, para nuestra suerte este problema cada vez nos afecta en menor gracias al avance y penetración de los navegadores que reconocen perfectamente las propiedades de CSS3.
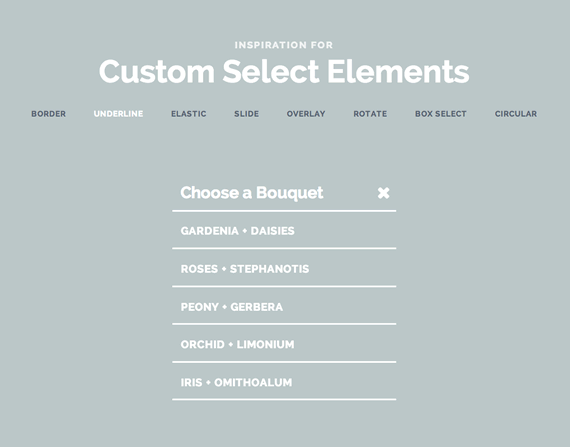
Select Inspiration es un interesante repositorio de Github que cuenta con 6 diseños distintos para implementar en nuestros elementos <select>, estos diseños no solo modifican todo lo referido al aspecto de este control sino que implementan novedosas animaciones que pueden cambiar casi por completo al <select> de toda la vida.

Antes de continuar los invito a que los vean funcionar, para ello simplemente ingresen a la demostración online.
La tecnología empleada para realizar este fantástico trabajo consiste en una combinación de JavaScript y CSS3, las propiedades utilizadas son básicas, transformaciones y transiciones principalmente, por lo que no vamos a tener problema en la mayoría de los navegadores del mercado.
El código fuente es para libre utilización tanto en proyectos personales como comerciales.
Web: Select Inspiration




Lo mejor de mi RSS del 7 al 13 de julio de 2014 | Noticias, tira, podcast, juegos, Linux y software libre
10 años ago
[…] Porque en las interfaces web los elementos lista para elegir un elemento tienen una importancia vital, nada mejor que conocer nuevas formas de presentarlos: 6 originales diseños para el elemento HTML SELECT – Kabytes […]
Select Inspiration - Urielmania
10 años ago
[…] Lo vi en http://www.kabytes.com […]