Desde el apartado de Github de Hubspot llega Pace, una pequeña biblioteca escrita en JavaScript para la creación de animaciones de progreso animadas, listas para utilizar hoy en nuestros sitios web.
Los indicadores de progreso de esta biblioteca funcionan mediante la combinación de JavaScript y CSS, este ultimo para todo lo que se refiere a la animación y visualización de los distintos elementos. Si hablamos de la forma en que Pace calcula la carga la respuesta es AJAX.

Un aspecto interesante de este proyecto, y que lo diferencia de alternativas similares, es que el theme se puede personalizar directamente desde el sitio oficial del proyecto, para lograrlo simplemente debemos seleccionar el color que deseamos emplear y el sitio automáticamente generará el theme según nuestras indicaciones. Un detalle que simplifica mucho el proceso de adaptar este proyecto al nuestro.
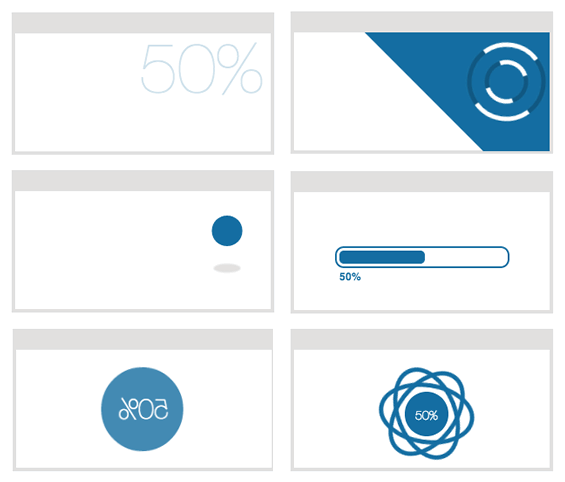
Tenemos más de 10 indicadores de progreso distintos para seleccionar, muy distintos entre si y algunos muy originales, les recomiendo visitar el sitio del proyecto para verlos en funcionamiento.
Web: Pace




Inmobiliaria en Panamá
10 años ago
Me gusta amigo!