Con el auge del diseño plano y la pasión por intentar simplificar todo al extremo máximo, quienes diseñamos y desarrollamos sitios a veces dejamos de lado la animación, en mi caso no se si será por los malos recuerdos que me trae Flash, pero no suelo utilizar efectos complejos ya que entiendo que no se pueden visualizar bien en todos los exploradores y sobretodo, que tenderían a molestar a quien visita el sitio.
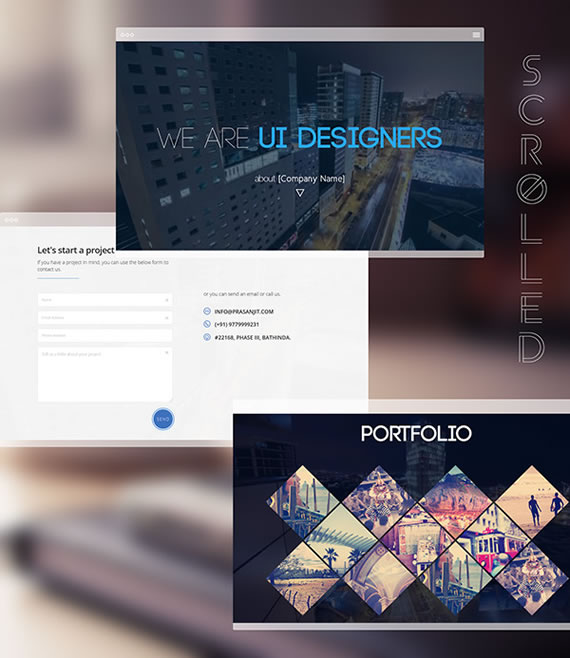
Creo que no es una buena práctica de mi parte, sobretodo cuando encuentro opciones que despliegan una visual armónica y ordenada sin sobrecargar la vista pero al mismo tiempo agregando toques que hacen a la navegación más dinámica. Scrolled es una plantilla para un sitio web simple que despliega la información justa y necesaria para que todo el que la visite tenga una primera impresión interesante sobre el desarrollo de las actividades.

Descargar Scrolled | Ver Demo | Behance
No resulta útil, tal como está planteada, para páginas que requieran grandes cantidades de texto y secciones especializadas, aunque puede que con algunas pocas adaptaciones se pueda solucionar. Lo más interesante de todo es la forma en la que está agregado el movimiento en cada una de las divisiones ya que generan un todo dinámico que parece interactuar entre si, también entiendo que en algunos casos puede ser demasiado e irritar a quien navegue el sitio, pero se soluciona sacando efectos y reemplazando contenido.

Una vez que contamos con la base, es más fácil abordar el proyecto que tenemos en mente y también, encontrarán que en algunos casos, incluso pequeños elementos y componentes de la plantilla pueden ayudarlos a generar buenos efectos en viejas páginas que necesitan actualizaciones animadas. Por lo demás, considero que es una buena plantilla de base, con mucho potencial para adaptarse a casi cualquier rubro y que con algunos pocos agregados puede quedar funcional y atractiva en algunas pocas horas.



