Creo que con el tiempo el popup común y corriente que todos conocemos y odiamos en gran parte fue evolucionando, logrando buenos resultados en su implementación haciendo de cierta forma que su utilización no sea para nada invasiva. Y justamente creo que es lo que importa cuando hablamos de popups y que me parece que lograron tan bien con Meerkat.
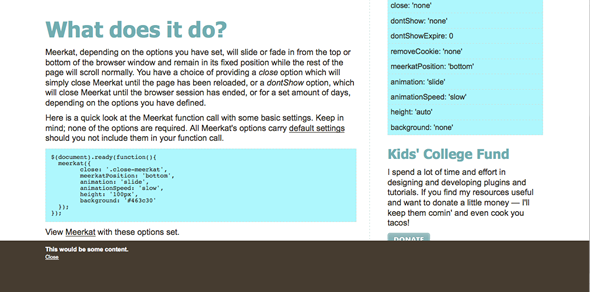
Meerkat es un plugin jQuery que con unas lineas de código nos permite implementar un popup bastante distinto, porque este se desplega emergiendo desde el borde inferior de nuestro sitio, algo bastante bueno y que no molesta para nada porque rara vez estamos centrando nuestra atención en esa parte de la pantalla.

Desde la configuración podemos definir, el alto, la animación, la velocidad, el fondo, y si queremos el lado por el que queremos que salga este popup mezcla con slider.
La implementación es muy simple, como prácticamente todo en jQuery de ahí lo maravilloso de este Framework.




Tweets that mention Popup desplegable con jQuery | Kabytes -- Topsy.com
14 años ago
[…] This post was mentioned on Twitter by Argentina Feeds, Andrea Verdiani. Andrea Verdiani said: Kabytes – Popup desplegable con jQuery: Creo que con el tiempo el popup común y corriente que todos co.. http://bit.ly/6V89RT […]
luchosar
13 años ago
sALUDOS.
cOMO PUEDO IMPLEMENTRAR ESTE SCRIPT EN UNA PLANTILLA DE WORDPRESS? GRACIAS.