Una herramienta que no se si todos conocen, que además de original, impone una vez más la utilidad de las propiedades de CSS3. A medida que avanza el tiempo y se definen nuevos usos del cada vez más instalado CSS, vamos necesitando cada vez menos de las imágenes. Esto no solo acorta tiempos de carga de los sitios sino que también puede ahorrarnos algo de dinero en la utilización de recursos que efectúa una web particular.
Si alguna vez han utilizado degradados en CSS3, entonces estos patrones les resultarán sumamente fáciles de realizar y lo mejor de todo es que no necesitan de ninguna imagen para crearlos. Es cierto que deberán estar familiarizados mínimamente con la forma de aplicación de estas propiedades, pero una vez que entiendan como funciona, les resultará muy fácil y no tendrán mayores inconvenientes en crear las propias.

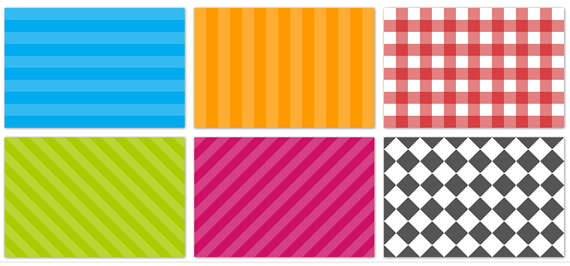
Para ver los ejemplos pueden visitar la galería de LeaVerou donde varios colaboradores han ofrecido sus patrones para ver las diferentes opciones. Allí en el código fuente encontrarán las propiedades CSS3 que permiten llevar adelante cada uno de los estilos. Por otro lado, en el artículo original encontrarán el porqué de la utilización de algunas opciones que no siempre se consideran.
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent),
to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%,
transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%,
transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%,
transparent 50%, transparent);
De esta forma el patrón será relativo al tamaño total del contenedor, pero si lo desean pueden tener más control sobre las celdas de la siguiente manera:
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px;
De esta forma, si desean crear el estilo mantel cuadriculado, solo deben superponer las líneas verticales y horizontales. En el caso de los patrones que contienen líneas diagonales, requieren de dos gradientes lineares a 45º, cada uno conteniendo 1/4 de cuadrados oscuros, esto se ve perfectamente en el código de los ejemplos. Incluso pueden utilizar el mismo código modificando solo los colores para lograr el degradado que buscan.
Para más información pueden visitar el artículo de Lea Verou (en inglés). Y por último, para ver un ejemplo de cada opción disponible pueden visitar su CSS3 Patterns Gallery que estoy segura encontrarán sumamente útil.