Cada vez que tengo que insertar una galería en un sitio nuevo me encuentro con que me resulta complicado decidir cuál es la mejor opción para mostrar el contenido. Hay galerías rígidas que puede que se hayan utilizado mucho hace un tiempo con el boom de Lightbox pero que hoy en día han quedado obsoletas por no ofrecer una opción adaptable.
Podrán decir que el diseño responsive no importa y quizás para ustedes o sus sitios no lo haga ahora, pero la realidad es que en muy poco tiempo será algo fundamental y que incluso el cliente con menos conocimientos tecnológicos les exigirá antes que cualquier cosa. Es por ello que tener a la mano una herramienta que nos ayude a implementar una galería adaptable en algunos pocos pasos puede ser de gran ayuda.

Para esto encontré una opción que se sale de la típica masonery que emula el tan popular y utilizado diseño de Pinterest que lo que hace es disponer las fotografías en columnas en lugar de adaptarlas. Puede que cambien de tamaño en algún momento pero lo hacen todas juntas y no para aprovechar el espacio.
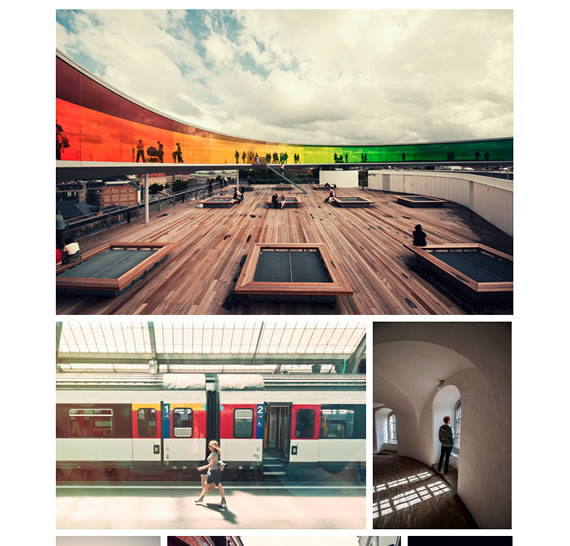
Esta opción lo que hace es utilizar el tamaño total de las imágenes, escaladas y colocadas de tal forma que al visualizarlas se arma un mapa ordenado de posición. No importa que no sean cuadradas o que tengan diferentes orientaciones, las fotografías ocuparán el espacio necesario en una grilla y visualmente se verán muy armónicas.
Para acceder al código pueden hacerlo en Codepen, allí encontrarán el html, css y .js necesarios para hacer funcionar la galería y también la demo de cómo se verá el resultado. Solo he podido probar la visualización en Chrome, Firefox y Safari y no he tenido inconvenientes. Estimo que una vez que lo implementen deberán comprobar cómo se comporta en otros exploradores pero no deberían tener problemas.
Sitio: Responsive Photoset



