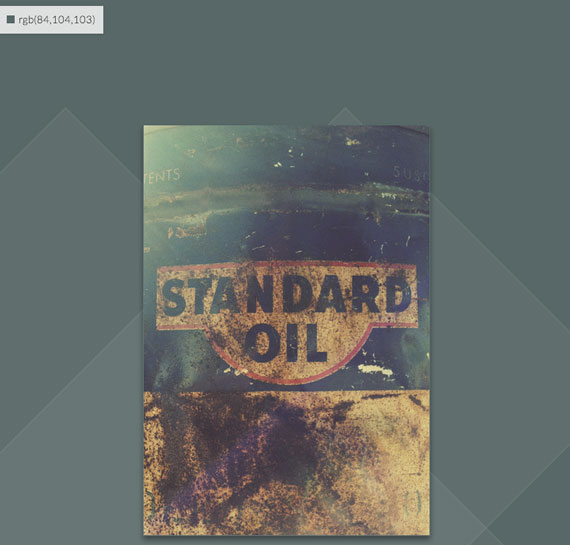
Hace un par de actualizaciones atrás, llamó mi atención cómo en iTunes, al seleccionar un álbum de nuestra librería, se desplegaban las canciones con un color de fondo que hacía que la imagen de tapa (cover) se fundiera, este efecto provoca que la fotografía amplíe su espectro para generar la impresión visual de que ocupa más espacio.
Una inclusión acertada teniendo en cuenta que la mayor parte de estas imágenes no tienen gran tamaño y suelen ser bastante dispares entre si. De esta forma, manteniendo un mismo tamaño, se puede afectar el resto del contenido a través del color.

Descargar jQuery Adaptive Backgrounds | Github
Navegando la web encontré este planteo llevado a la web y al mismo tiempo que ofrece una opción adaptable para utilizar en diseño web que contemple diferentes resoluciones. Hay muchas cuestiones que pueden definirse a través del color y es una excelente forma de automatizar individualmente lo que podía ser una galería que no tuviese ninguna opción particular.
Tengo un caso cercano de un sitio que solo despliega una imagen y esta opción de absorber el color me ayuda a hacer cada una de sus páginas diferentes entre si solo con la utilización del script que está elaborado con jQuery. Deberé investigarlo un poco más una vez que lo implemente ya que no tengo idea de cómo selecciona el color predominante. En una primera vista, el resultado es muy atractivo y se pueden generar divisiones en sitios a una sola página solo a partir de la imagen que contienen sus respectivas secciones.
Sitio del autor: Brian Gonzalez



