Me resulta interesante seguir a distintas empresas por la cantidad de experimentos que realizan con nuevas tecnologías, en este caso estoy hablando de CSS3. Estos dos proyectos están realizados utilizando solo hojas de estilo, mostrando la potencia y virtudes de las nuevas propiedades del lenguaje.
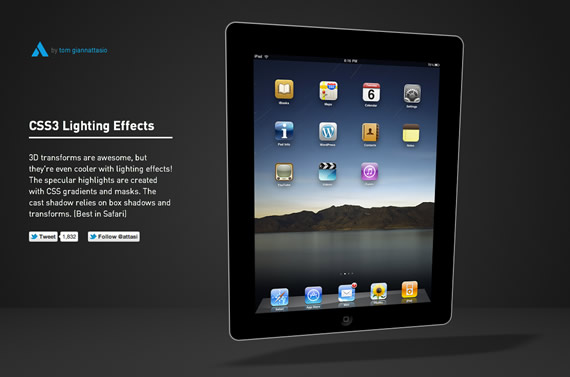
El primer experimento utiliza la propiedad 3D transform, se trata de un iPad que muestra un reflejo mediante mascaras y gradientes. Además de animar un imagen estática, todo esto utilizando solo CSS3. El resultado se puede ver directamente desde el sitio de Attasi, empresa a cargo del proyecto.

Ver proyecto: Interactive CSS3 Lighting Effects
El segundo proyecto que llamó mi atención es un iPhone 4 realizado pura y exclusivamente utilizando CSS3. Tanto como el iPhone como los iconos no utiliza ninguna imagen, todo es renderizado desde CSS.
Otro detalle no menos importante, es que el iPhone esta perfectamente animado en sus opciones más básicos, podemos desbloquearlo, apagarlo, todo recreando perfectamente las animaciones nativas de iOS.

Ver proyecto: iPhone 4 in pure CSS3
Si bien ninguno de estos dos proyectos son de utilidad, al menos no de cara a implementarlos directamente en un sitio, a nivel conceptual son ambos interesantes, y más si estamos interesados en el aprendizaje de estas potentes nuevas propiedades de CSS3.