El tema de los dpi siempre fue complejo, para quienes queremos trasladar nuestras creaciones a diferentes resoluciones y que en todas se vea correctamente ya solía ser un tema en cuestiones de diseño responsive pero allí solo se contempla el tema en dos dimensiones (pixeles), si a eso le agregamos las aplicaciones móviles, pues entraremos en otro nivel que incluye también la densidad. Uno bastante complejo por cierto, aunque no del todo excluyente. Hay métodos que permiten que una vez que nos acostumbramos a la forma de trabajar se hacen más llevaderos y automáticos aunque ninguno de ellos es infalible y siempre se está sujeto a equivocarse.
Es importante definir en qué resolución situaremos nuestro diseño base, generalmente se parte desde la mdpi que es la considerada media y utilizada por una gran cantidad de dispositivos. A partir de allí tendrán hacia arriba hdpi, xhdpi, xxhdpi y ahora hay hasta xxxhdpi (deberían solucionar el tema de las x podría volverse un tanto confuso en un futuro). Y hacia abajo aquellas que se utilizan desde teléfonos móviles con pantallas más chicas y con menos resolución, tendrán ldpi. Hay una versión más, tvdpi, que se contempla para dispositivos muy específicos pero que ante la duda deberíamos tenerla en cuenta.
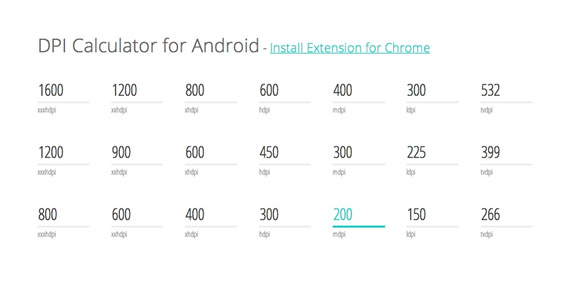
Entiendo que quienes ya hayan diseñado aplicaciones para Android, tendrán esto claro, pero si se encuentran haciendo cuentas para cada imagen como hacía yo al principio o utilizando plugins que dejan de lado alguna que otra medida, entonces este generador les ayudará no solo a contemplar todas las opciones posibles sino a generar elementos que coincidan de igual manera sin importar desde dónde se visualice la aplicación y a partir de allí realizar sus propias acciones para optimizar el proceso.
La ventaja que encontré al utilizar el DPI Calculator for Android, es que me permite saber qué medidas se encuentran fuera del rango para otras en la relación a las proporciones. Para explicarlo un poco mejor, si yo ingreso 47 en el espacio mdpi, esto me dará que las relaciones con otras medidas no son válidas, por lo tanto debo dirigirme a mi diseño y solucionarlo por el próximo aceptable. Los dpi en tvdpi siempre darán con coma, estimo que redondeándolo hacia arriba para tener el ratio completo no ocasionará problemas aunque si tienen la posibilidad de comprobarlo sería óptimo.

El generador, que también posee una versión extensión de Chrome, personalmente lo tomo como un punto de partida para que nada falle, si lo que necesitan es que sus programas de edición de imágenes generen cada archivo de forma automática entonces deberán intentar grabar las acciones con las proporciones correspondientes que en base mdpi son las siguientes:
- ldpi: 0.75x
- mdpi: base
- hdpi: 1.5x
- xhdpi: 2x
- xxhdpi: 3x
- xxxhdpi:4x
- tvdpi:1.33x (aprox.)
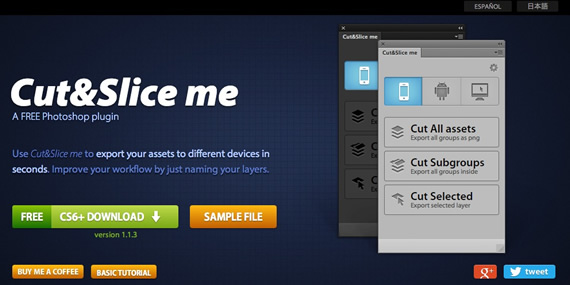
Hay un plugin para Photoshop que genera las imágenes con las correspondientes medidas a partir del uso de capas, pero lamentablemente no cuenta con todas las carpetas que se necesitan. Igualmente cumplo en pasárselos, pero les recomiendo su uso cuidadoso. El plugin se denomina Cut&Slide y está disponible solo para Photoshop CS6.

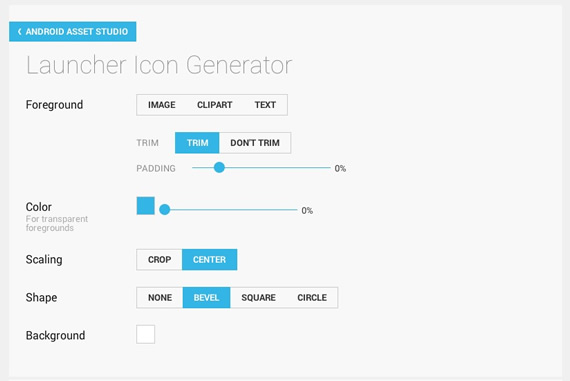
Otra herramienta interesante es la Android Asset Studio, esta serie de generadores permiten exportar las diferentes medidas en base a la utilización que se les da a los elementos, lo bueno es que además de generar las carpetas correspondientes también se define la nomenclatura e incluye algunas herramientas de prueba que pueden resultarles útiles.

La realidad es que no existe un método infalible, en mi caso prefiero hacer las cosas de forma manual pero entiendo que no es lo mejor ya que lo ideal es generar grupos de assets e ir exportando las capas, pero como aún tengo muy poca experiencia en el tema prefiero remitirme a lo que sé y realizar muchas pruebas antes de confirmar el diseño final. Seguramente habrá más actualizaciones sobre el tema ya que a medida que surgen dispositivos suelen adaptarse las opciones gráficas también, pero si necesitan un punto de partida, puede que esto los ayude, ojalá sea así.




Jorge García
10 años ago
Me parece una herramienta bastante útil, la cual facilita las medidas dpi, la cual cuantos no sufrimos en «adivinar» las medidas, en la rama de Responsive Design , podría facilitar muchas tareas que al momento de aplicarlas , haría del desarrollo de aplicaciones en android una manera más práctica, y quizá también para el desarrollo web.
fuente : http://ando.mx/