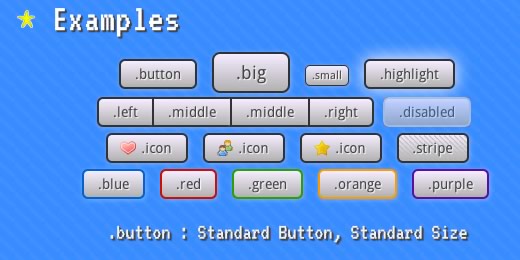
Buttonize es un muy pequeño framework gratuito para realizar botones utilizando CSS3. El framework en sí esta compuesto simplemente por una hoja de estilos, no obstante por su simplicidad utilizarlo se vuelve cosa de apenas unos segundos.
Utilizarlo es de lo más fácil, por un lado debemos agregar la hoja de estilos a nuestro documento, la misma tiene un peso de apenas unos 4.6 KB en su versión comprimida.
<link rel="stylesheet" type="text/css" href="buttonize.min.css">
Luego simplemente utilizamos los nuevos estilos:
<a href="http://css3framework.co.uk" class="button icon"> <img src="favicon.ico" alt="" /> Buttonize </a>
Justamente el ejemplo que coloque arriba es interesante, la imagen que se encuentra enlazada se coloca dentro del botón en el lado izquierdo, muy similar a lo que ocurre visualmente en los famosos botones del sitio github.

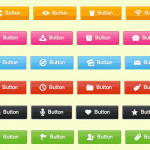
El set de iconos esta muy bien, no solo esta contemplado el aspecto visual sino que también aspectos relacionados al funcionamiento teniendo en cuenta los distintos estados de un botón web.
Les recomiendo visitar la web oficial para ver los botones CSS3 en funcionamiento.
Web: Buttonize ~ visto gracias a un tweet de @AlcidesRC




Francisco
13 años ago
Gracias por compartir con sus lectores!
Framework de botones CSS3 muy fácil de utilizar: Buttonize | SummArg
13 años ago
[…] Para utilizar Buttonize descargamos los archivos y añadimos la plantilla de estilo entre etiquetas <head>: <link rel="stylesheet" type="text/css" href="buttonize.min.css"> Luego insertamos cualquier botón con su respectivo texto: <a href="#" class="button heart">Buttonize</a> Ir a Buttonize | visto en Kabytes […]