CSS es un lenguaje de lo más sencillo, aprender a utilizarlo se encuentra al alcance de cualquier persona que tenga la dedicación suficiente. No obstante aprender CSS tampoco es algo que se pueda tomar tan a la ligera, existen varios aspectos que uno no suele utilizar a diario y que simplemente nos permiten hacer nuestra vida más sencilla. Un ejemplo de esto son los Pseudo-Elementos.
Los pseudo-elementos sirven para aplicar estilos a determinadas partes puntuales, de forma muy especifica, afectando solamente determinada porciones de una etiqueta. Por ejemplo, podemos definir el estilo para la primera letra de un párrafo, mientras que definimos el estilo a todo el párrafo desde su declaración inicial.
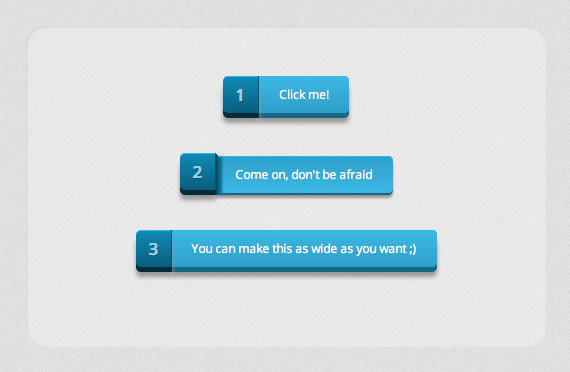
Un excelente ejemplo para aprender a trabajar con los pseudo-elementos es el que realizaron en Tympanus, en donde escribieron un tutorial, de descarga gratuita, para crear botones que utilizan solo hojas de estilo y pseudo-elementos para gestionar aspectos relacionados a las decoraciones y animaciones.

En total tenemos disponibles cinco ejemplos distintos, los pueden probar ustedes mismos desde la demostración en linea.
Les recomiendo muchísimo mirar el código fuente, honestamente no deja de sorprenderme lo mucho que se puede hacer utilizando hojas de estilo y algunas propiedades y características que no son utilizadas de forma frecuente y que sin embargo nos agilizan notablemente los tiempos de desarrollo.