Dentro de la web podemos encontrar infinidad de ejemplos de sliders o presentaciones de imágenes, esto responde a que las fotografías son lo primero que la vista capta de un artículo y esta forma de muestreo es muy útil para ahorrar espacio desplegando varios ejemplos de lo que se habla en un sitio.
A pesar de la cantidad, aún se pueden encontrar e implementar cosas nuevas y ese es el caso de este ejemplo que comparto a continuación. Originalmente funciona de forma que el usuario tenga que accionar el avance, pero esto puede modificarse para que los botones circulares sirvan solo para moverse entre las imágenes a gusto, mientras los ejemplos sigan moviéndose solos.

Descargar Radio Click Through Slider | Codepen
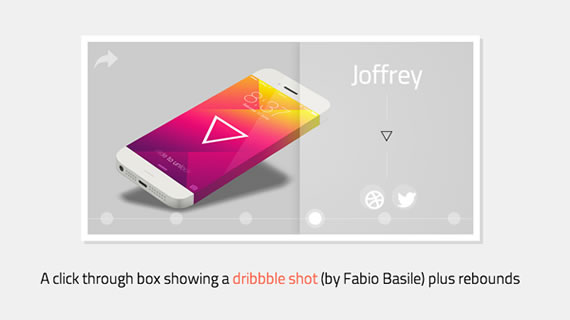
Estéticamente, se juega muy bien con varios colores complementados con la barra lateral animada que contiene la información que se quiere mostrar, este espacio puede incluir, nombres, descripciones, títulos o extractos de artículos y también hace uso del sector inferior para agregar algunos íconos con enlaces.
La ubicación de estos últimos es un tanto dudosa, allí hay algo para retocar en el momento que se dispongan a aplicarlo sobre sus proyectos, pero creo que en general es un slider que se sale de lo común y que ofrece grandes posibilidades de integración con casi cualquier estilo. Funciona muy bien, visualmente resulta liviano y no utiliza JavaScript en ningún momento. Todo está elaborado a partir del CSS que puede llegar a ocasionar algún detalle de compatibilidad, deberán tener cuidado.



