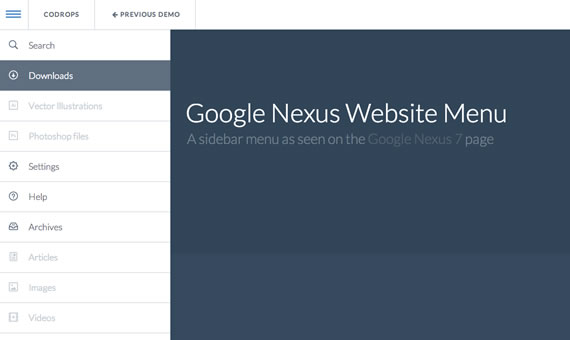
Una forma que se ha instaurado durante el último tiempo es esconder los menús desplazando el contenido u ocultándolo debajo de una gran cortina. El ejemplo que les recomiendo hoy, emula el utilizado en el sitio de Google Nexus 7.
La idea detrás de estos menús es aprovechar el espacio al máximo y usualmente son elegidos para sitios con formatos responsive ya que en si, cuando uno ingresa al sitio no tiene la obligación de verlos y solo se despliegan a través de un ícono pequeño que puede encajar en cualquier lugar.

Descargar Google Nexus Website Menu | Ver Demo | Codrops
Posee efectos de desplazamiento, submenús que aparecen cuando lo navegamos y estilos hover que responden ante la intervención del mouse. El menú se expande en relación a las dimensiones de la pantalla con transiciones suaves que además de ser funcionales otorgan una estética interesante al diseño.



