Habrán visto cuando visitan un sitio con diseño adaptable la forma en la que se mueven los elementos para encajar en los diferentes tamaños que puedan llegar a seleccionar. Esta nueva modalidad de desarrollo tiene en cuenta la posibilidad de ingresar a las páginas desde cualquier dispositivo y hasta ahora los elementos simplemente se mueven y modifican su tamaño para encajar.
Pero que pasaría si a esta capacidad de adaptarse le agregamos transiciones a los componentes de la página. Pues el efecto es muy atractivo y estoy segura que más adelante se podrán hacer cosas aún más innovadoras.

Descargar Dynamic Grid with Transitions | Ver Demo | Codrops
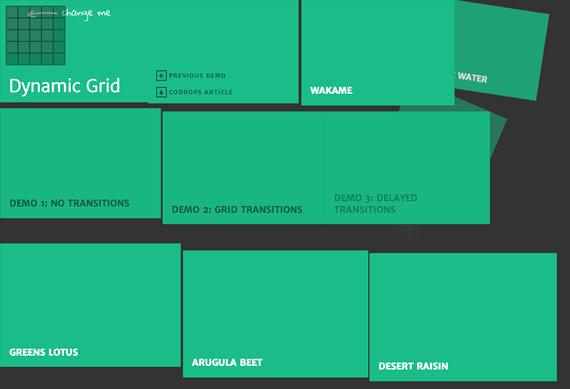
Inspirada en la disposición de Google Trends, la grilla funciona a partir del cambio en la cantidad de elementos que se disponen, para observar las transiciones debemos recurrir a la grilla en miniatura que se encuentra en la esquina superior izquierda y seleccionar diferentes planteos según la cantidad de elementos que se desean mostrar. Verán así las tres opciones de transiciones que hacen que una simple modificación sea mucho más atractiva. Estas animaciones pueden automatizarse para que respondan al tamaño de la ventana en lugar de a un simple comando del mouse, aunque quizás les cueste algo de trabajo dilucidar cómo hacerlo.
Aún así el código es bastante interesante para investigarlo y testearlo durante el desarrollo de cualquier proyecto. Me imagino que traerá una nueva versión para las galerías selectivas que usualmente solo hacen desaparecer las imágenes o moverse hasta cierto punto, esta aplicación puede ayudar a que también cambien el tamaño para visualizarlas mejor.



