Hace algunas semanas la búsqueda por imágenes de Google implementó vistas previas expansibles para visualizar las imágenes sin dirigirse abriendo otra página. Esto, personalmente me pareció una buena mejora en la forma de búsqueda y seguramente les ha ahorrado algunos cuantos bytes de transferencia, pero sacando las impresiones propias de utilización, el método resulta muy atractivo visualmente y cómodo para el usuario, sobretodo si se dedican al diseño y suelen presentar galerías de imágenes, esta forma de muestreo es sobretodo, práctica.
Pero no todo son rosas con este método, puede resultar muy atractivo pero si no tienen idea de cómo implementarlo, pueden estar en problemas. Por suerte, el código para llevarlo adelante se nos ofrece de forma gratuita y solo tendremos que analizarlo un poco para lograr personalizarlo si es que no queremos utilizarlo como está planteado que de más está decir que se ve perfecto, por lo menos en navegadores compatibles con CSS3.

Descargar Thumbnail Grid with Expanded Preview | Ver Demo | Codrops
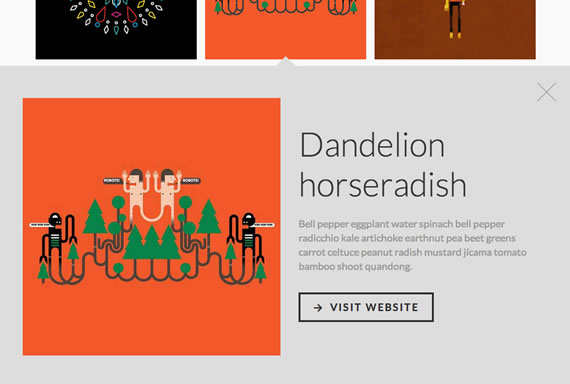
El secreto de todo es que el script detecte el tamaño del explorador y abra la imagen en consecuencia, expandiendo el espacio para que lo que quede en el centro sea la previsualización del elemento que deseamos observar en detalle. Esto, en este ejemplo en particular funciona muy bien y el efecto logrado es idéntico al ejemplo inicial de Google que les mencioné en un principio. Es un recurso que estoy segura disparará nuevas formas de acotar páginas vistas y sobretodo, aumentará la comodidad del usuario en la navegación.



