En varias oportunidades les he comentado sobre las bondades de CSS3 y con ellas, los problemas que pueden llegar a tener al momento de implementarlos para plataformas web. Es por ello que mi recomendación es aplicar estos efectos con mucho cuidado y sabiendo que en algunos exploradores no podrán ser visualizados correctamente.
Mi selección sería sobre plataformas offline, aplicaciones y gráficos que puedan presentarse a través de un explorador determinado, en redes cerradas o presentaciones interactivas, donde uno mismo tenga la opción de decidir qué explorador usar.

Descargar código de Annotation Overlay Effect | Ver Demo | Tympanus
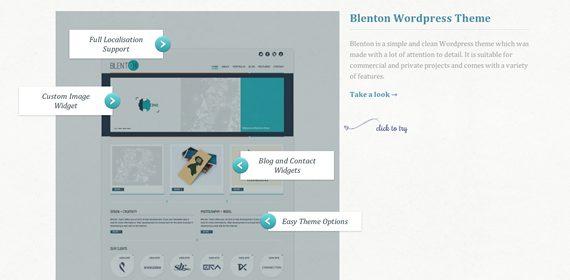
Dejando las especificaciones un poco de lado, quiero mostrarles una forma de presentación de anotaciones sobre imágenes que resulta muy atractivo y puede llegar a solucionar problemas de espacio. Al hacer clic en una imagen, aparecerán comentarios sobre la misma, cubriendola sutilmente. De esta forma podemos desplegar información accesoria y anotaciones que deseamos aclarar sobre la muestra en cuestión.



