Los diseños elásticos nunca fueron sencillos de realizar, todo lo contrario, por lo que muchas personas, y me incluyo entre ellas, prefieren para evitar problemas utilizar dimensiones fijas apuntadas a las resoluciones de pantallas más populares. No obstante si lo que deseas es intentar realizar tu propio diseño elástico te recomiendo la herramienta Tiny Fluid Grid.
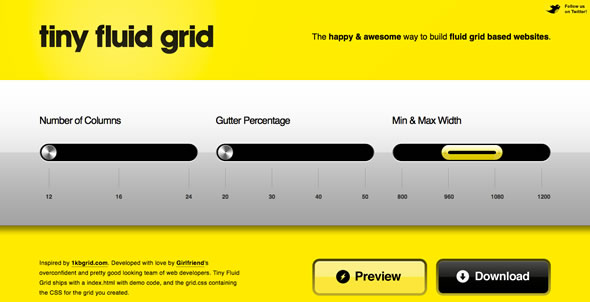
Tiny Fluid Grid es una pequeña y útil herramienta online que sirve para crear esquemas elásticos con apenas configurar tres parámetros distintos. Estos son: el numero de columnas, la separación y finalmente el ancho mínimo-máximo.

Una vez finalizada la breve configuración tendremos dos opciones, visualizar el resultado o generar y descargar el CSS con el esquema creado según los datos que ingresamos. Un proceso mucho más simple que el de empezar a crear el diseño elástico desde cero.
Web: Tiny Fluid Grid
Crea tu propio esquema elástico CSS personalizado — Guiabreve
14 años ago
[…] Vía: Kabytes […]