Quizás no lo recuerden pero el primer sitio que contuvo un efecto como este que es que algunos sectores de la imagen sigan los movimientos del mouse, fue Dezignus.com hace ya varios años. Jamás se me hubiese ocurrido que harían un generador para poder lograr estos fondos en cualquier sitio.
Primeramente podemos decidir entre dos opciones de presentación de la imagen, ya sea en forma de banner para cualquier sección del sitio o bien como fondo general que ocupe toda la pantalla. Una vez que hemos decidido esto, podremos acceder al panel para la creación de nuestra animación.

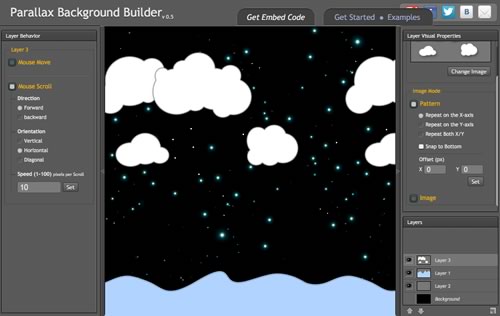
Cada elemento que vayamos agregando se incluye en una capa diferente, podemos utilizar imágenes propias alojadas en un servidor o bien, generar fondos a partir de las opciones disponibles por el sistema. En la barra que se encuentra a nuestra derecha encontraremos las opciones para agregar y editar los layers, y a nuestra izquierda las posibilidades de animación ya sea con el movimiento del mouse o bien, con el scroll.
A partir de allí todo queda en manos de nuestra creatividad y la forma en la que queremos presentar esta imagen que hemos creado. Recuerden siempre utilizar imágenes en formato .png para poder jugar con las transparencias y en el caso que lo utilicen para un sitio al público, siempre chequeen la compatibilidad con los exploradores.
Sitio: Web-Features.net